Introduction
Store Configuration
Managing Orders
Launching Your Store
Beluga Next Steps
Checkout & Shipping 🛒
Cart and Checkout Pages
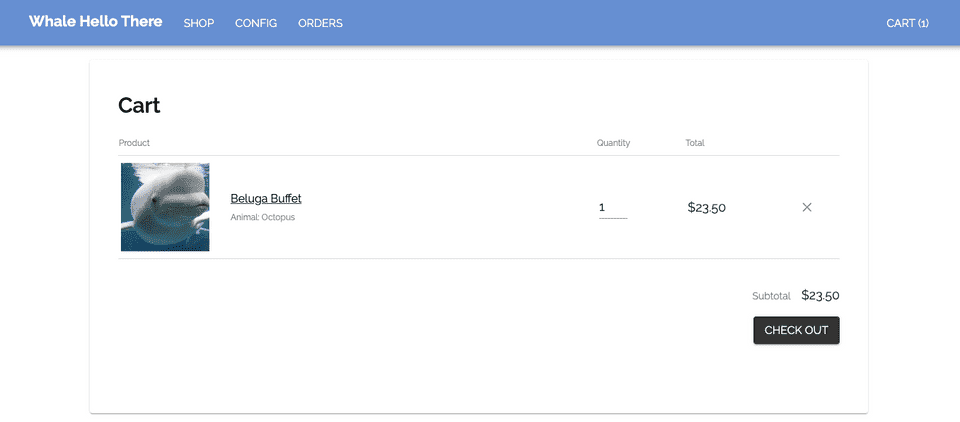
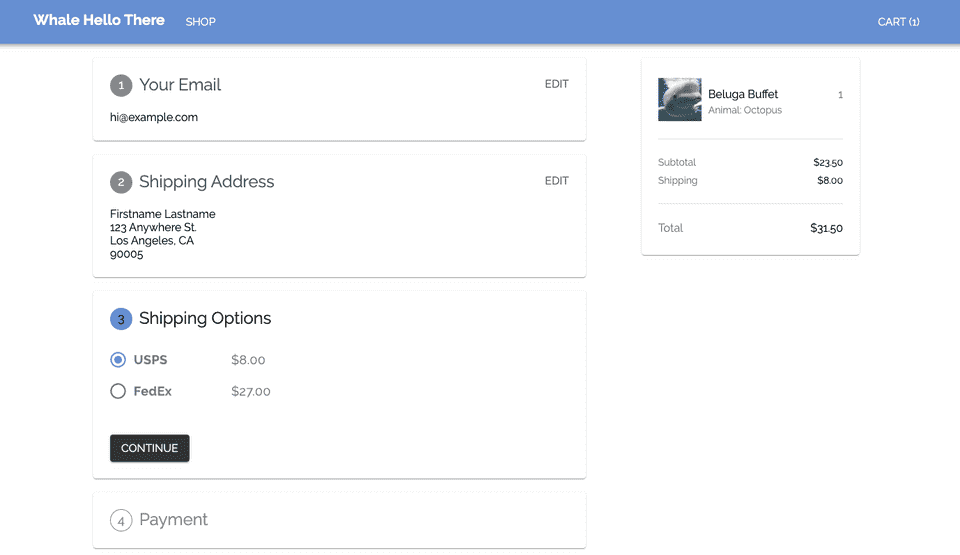
The cart and checkout do not require any configuration to set up. For reference, here's what the cart looks like with our example product.
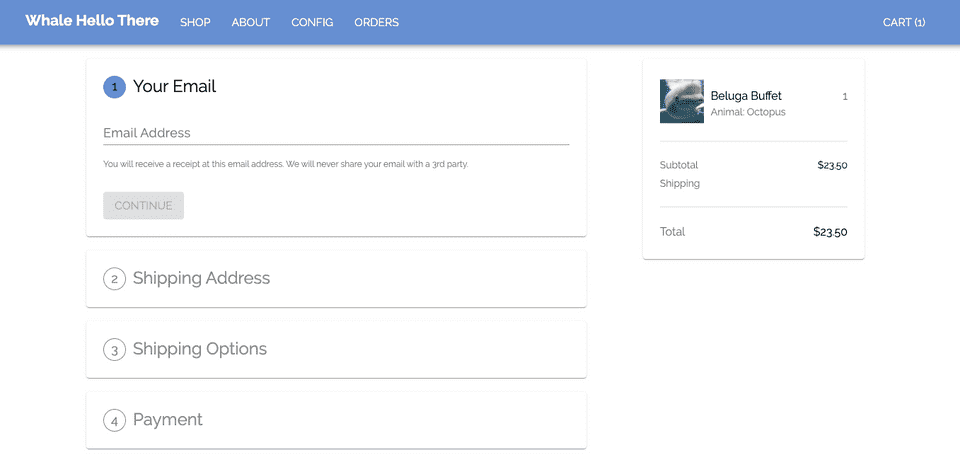
Which flows to the checkout page, which captures the customer's email, shipping address, shipping choice (if applicable), and credit card information.
Shipping Options
There are three ways to handle shipping for your store products.
-
Free Shipping
- The default option for Beluga, no further configuration is needed 🎉
-
Flat-Rate Shipping
- Continue reading below for a tutorial
-
Integrating with a 3rd-party shipping platform to calculate prices
- Sadly, this is currently out-of-scope for Beluga. Here's a list of shipping providers that integrate with the Stripe API.
Free Shipping
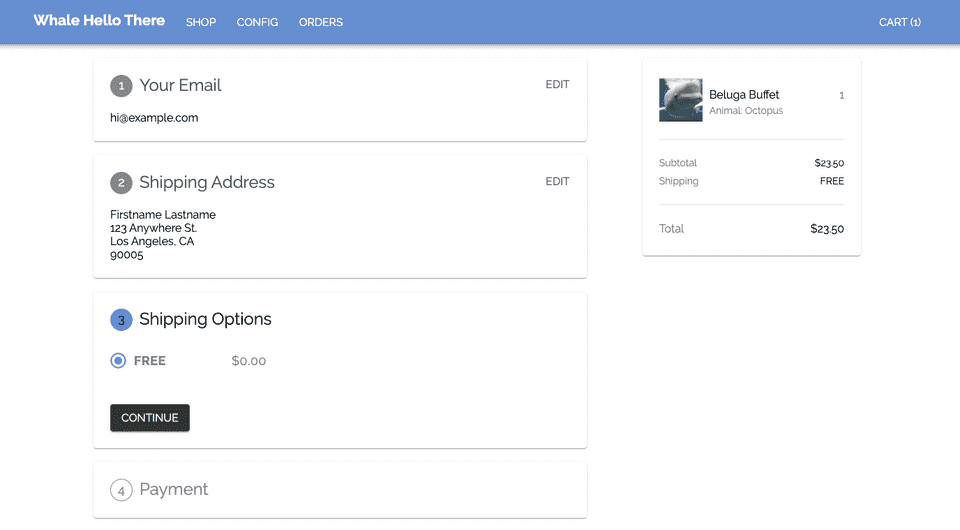
If you do not set up paid shipping, the checkout flow will show free shipping like so.
Flat-Rate Shipping
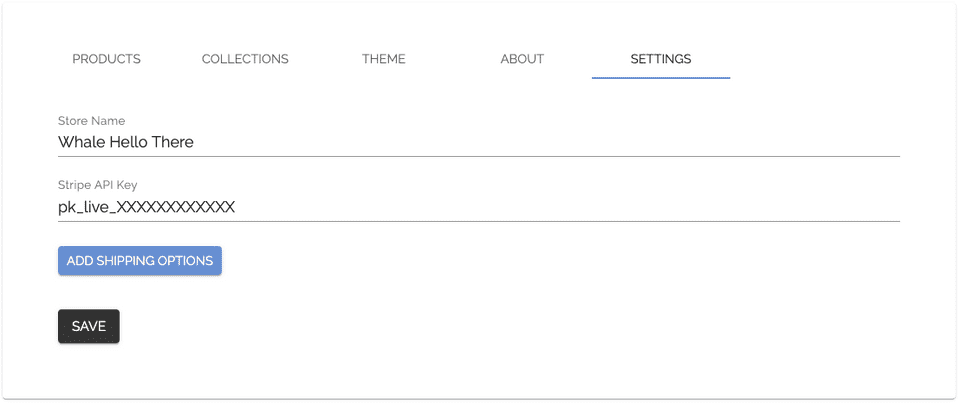
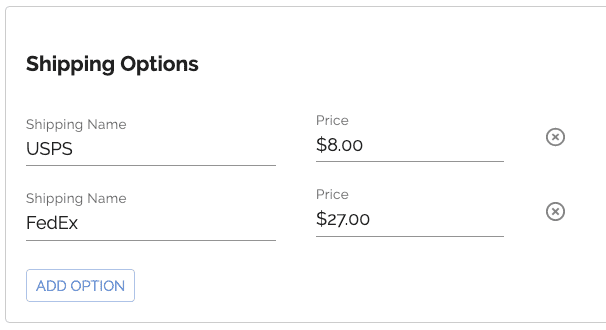
To set up flat-rate shipping, you can add options in the /config?tab=4 route, by clicking on the "Add Shipping Options" button.
Set the names and prices for each option that you want to add:
In the checkout flow, step 3 will display the shipping options available.
Wondering how this works on the backend? The app is creating a dummy product in Stripe, with different SKUs for the shipping options. If you open up your Stripe dashboard and look at the product list, you will see one of your products called "Flat-Rate Shipping".
IMPORTANT Since the shipping ID is tied to your Stripe keys, you will need to set up shipping for both your test and live keys.