Introduction
Store Configuration
Managing Orders
Launching Your Store
Beluga Next Steps
Adding Products 🎁
Products
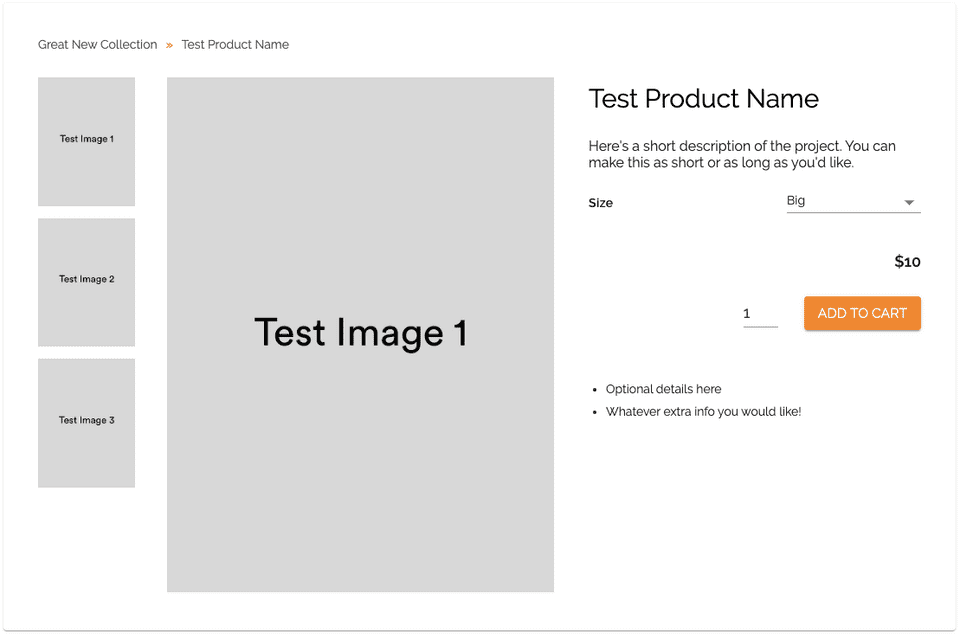
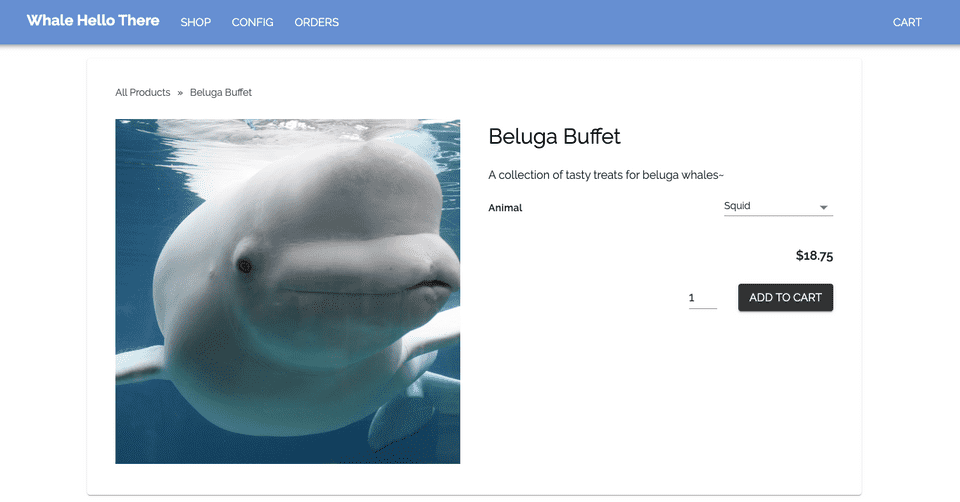
The default product page, with all information filled out, will look like this:
The site will walk you through adding products to your store, which integrates with the Stripe API. Product IDs and SKU IDs are generated via the stripe API, and additional product metadata (descriptions, variants) are stored locally in your project folder.
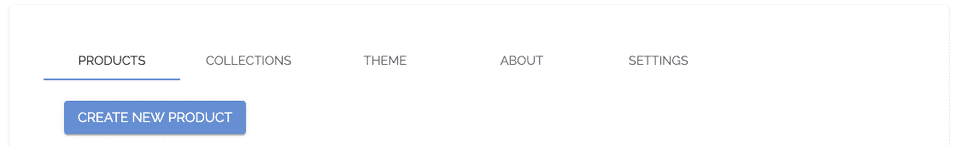
To create your first product, head to the first tab of the confg page, or go to /config?tab=0 and click "Create New Product"
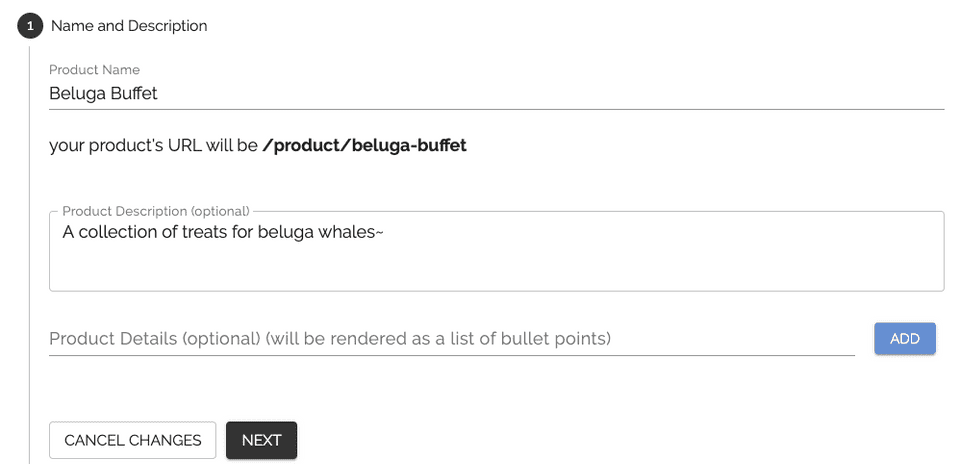
Name and Description
Your product's URL will be generated from the Product Name.
Product Description and Details are both optional fields, to add additional product context.
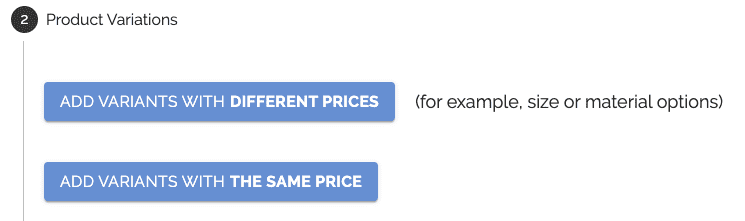
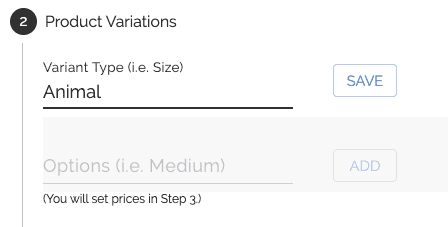
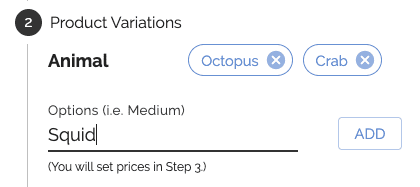
Product Variations (Optional)
Next, you will be able to add variants to your product. These are different ways to customize a product, such as sizes of a t-shirt, or the color of a necklace.
For variants with different prices, you will be creating separate SKUs on Stripe (see the next step)
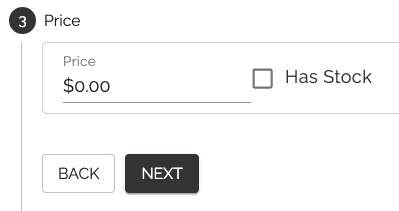
Pricing
The next step is to set pricing. If you do not add any variants, there will be a single form to set a price:
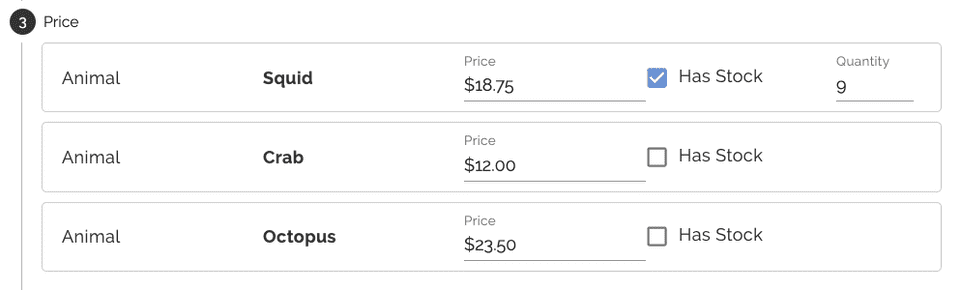
Otherwise, continuing with our example product, you will set prices for each variant.
There's also an option to set an inventory amount for each variant. You can mix and match between limited and unlimited quanities.
Photos
Finally, add photos for your product! The site will automatically format your images to be either square, 3:4, or 4:3 aspect ratio, depending on which aspect they are closest to.
For multiple images, you can drag to reorder them. (Example image is from Mystic Aquarium)
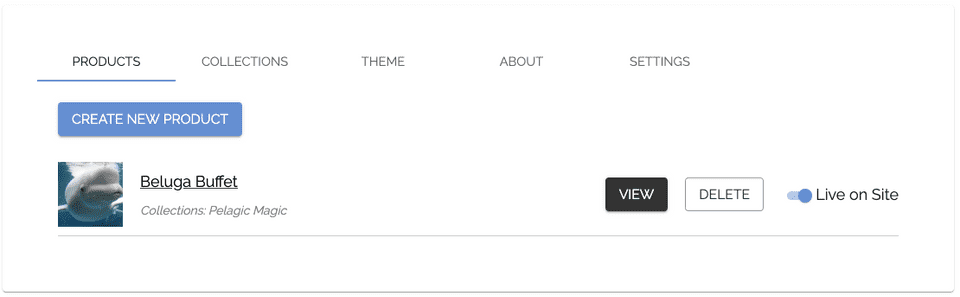
Finished!
Success! Once you have completed the workflow, you will see your product shown in the product list. Be sure to make your product Live on Site (switch on the right side) when you are ready to show it in your shop
Here's what our example product looks like on the site!
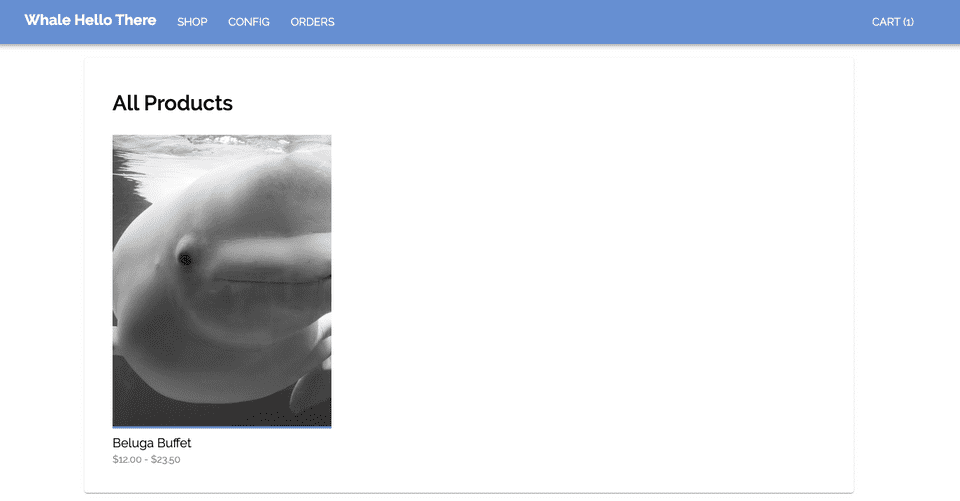
Since we have one product added so far, we can view it at /shop, which currently looks like:
To spice this page up, head over to Adding Collections.
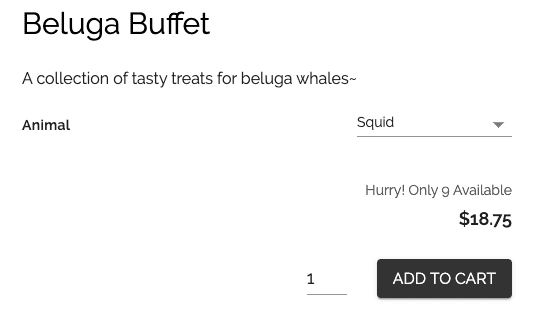
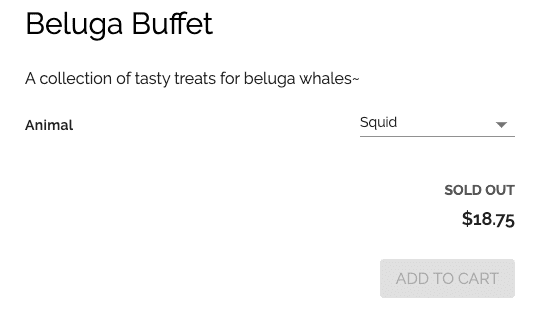
Inventory Warnings
If an inventory is < 10, the product page will show a warning, and disable the "Add to Cart" button.
If inventory is 0, it will show "Sold Out" and disable the purchasing button.