Introduction
Store Configuration
Managing Orders
Launching Your Store
Beluga Next Steps
SEO and Social Media 💻
Meta tags are an important tool for helping other people know what your store is about. These tags control the text snippets shown in search engine results, as well as the images and descriptions that are expanded on social media.
Generate your tags
The easiest way is to use a tag generator, like metatags.io
Once you've written your meta tags, add them to the <head> tag in
├── public
│ ├── index.html
Your tags will look like this:
<!-- Primary Meta Tags -->
<title>Whale Hello There</title>
<meta name="title" content="Whale Hello There">
<meta name="description" content="Custom e-commerce store that specializes
in whale-related items.">
<!-- Twitter -->
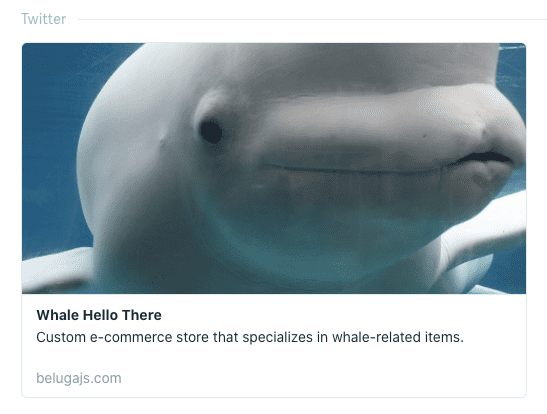
<meta property="twitter:card" content="summary_large_image">
<meta property="twitter:url" content="https://belugajs.com/">
<meta property="twitter:title" content="Whale Hello There">
<meta property="twitter:description" content="Custom e-commerce store
that specializes in whale-related items.">
<meta property="twitter:image" content="https://belugajs.com/whale.jpg">
You can specify an image to render in social media cards with the :image meta tag. Add the image file you want to use to your public/ folder, and add a put an absolute path the file in your meta tag, like so:
<meta property="twitter:image" content="https://belugajs.com/whale.jpg">