Introduction
Store Configuration
Managing Orders
Launching Your Store
Beluga Next Steps
Adding Collections 📂
Collections
Collections are how you will organize the products on your site. Note that this is an optional step, it's entirely possible to have a store with a single or just a handful of products.
If you do not add any additional collections, the /shop route in your store will display a list of all live products. Otherwise, if you do add collections, it will display a list of collections.
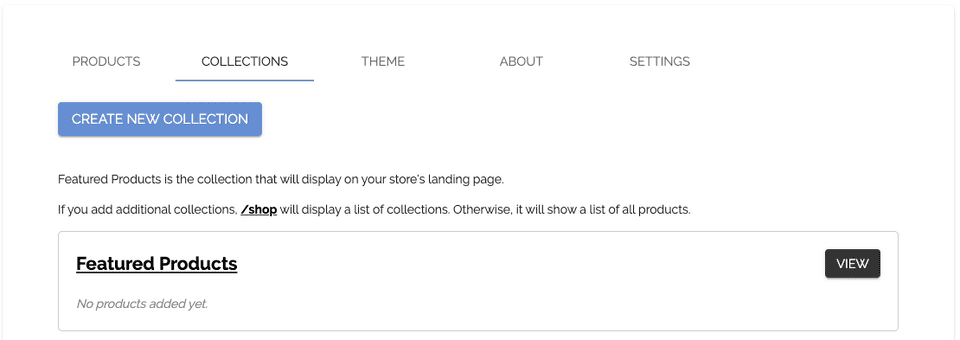
Featured Products
Featured Products is the default collection that will display on your store's landing page.
To change the collections on your landing page, open the component src/components/Landing.js and edit
const featuredProducts = getProductsFromCollection(config, "featured-products");
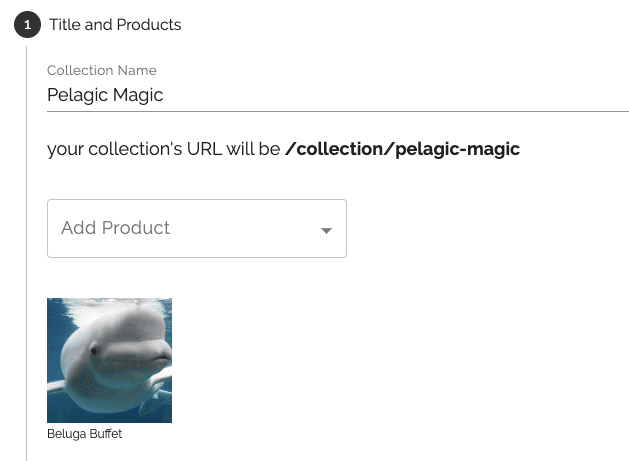
Create a New Collection
Click the "Create New Collection" button on config?tab=1, and you will start the collection workflow.
Set the name of your collection, and then add products.
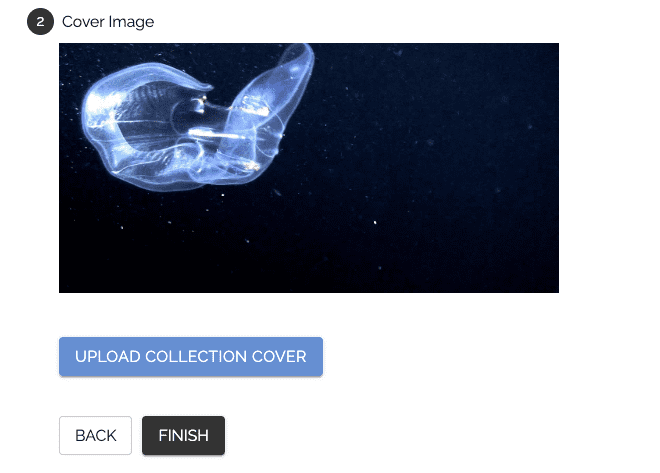
Collection Cover
Next, add a cover image for your collection. This will be displayed at /shop.
(The example image comes from this video)
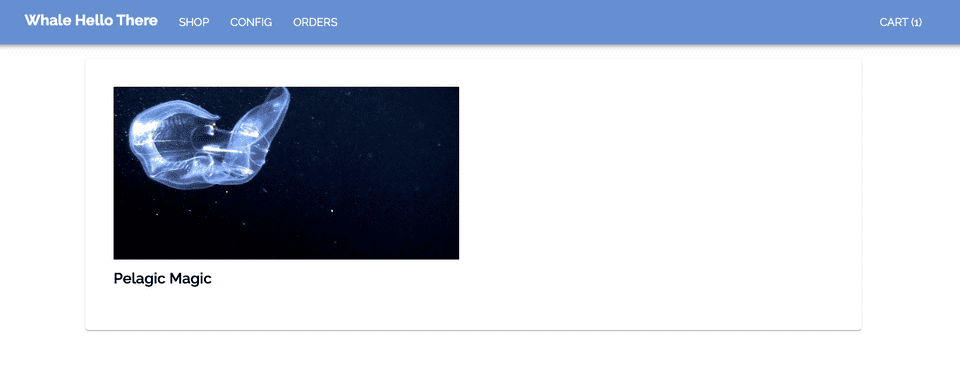
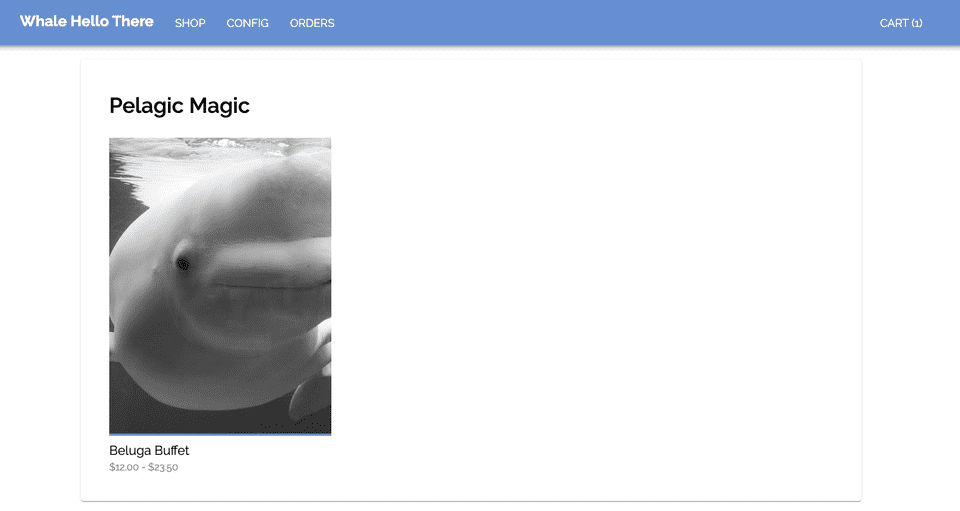
Click "Finish", and then navigate over to /shop to see your collection in action.
Collection Displays
Clicking into your collection will display the product list, which for our example collection is viewable at /collection/pelagic-magic
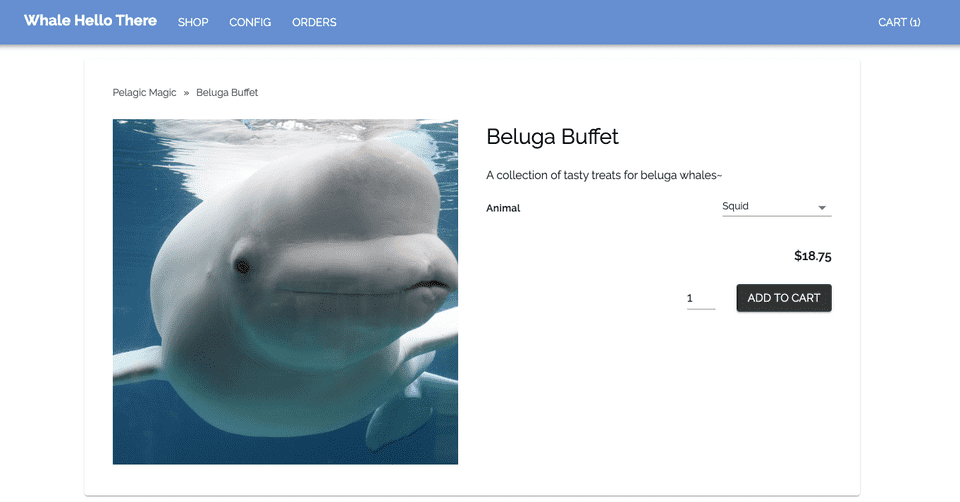
Note that when you click in to a product, the breadcrumb navigation at the top of the product page will reflect the collection that it came from.