Introduction
Store Configuration
Managing Orders
Launching Your Store
Beluga Next Steps
Advanced: Custom Product Data 💫
Extending the Product Page
The sky's the limit! The beauty of building your own ecommerce site is that you are in full control of the data behind your products. (This is why I created this software in the first place! :) -Rachel)
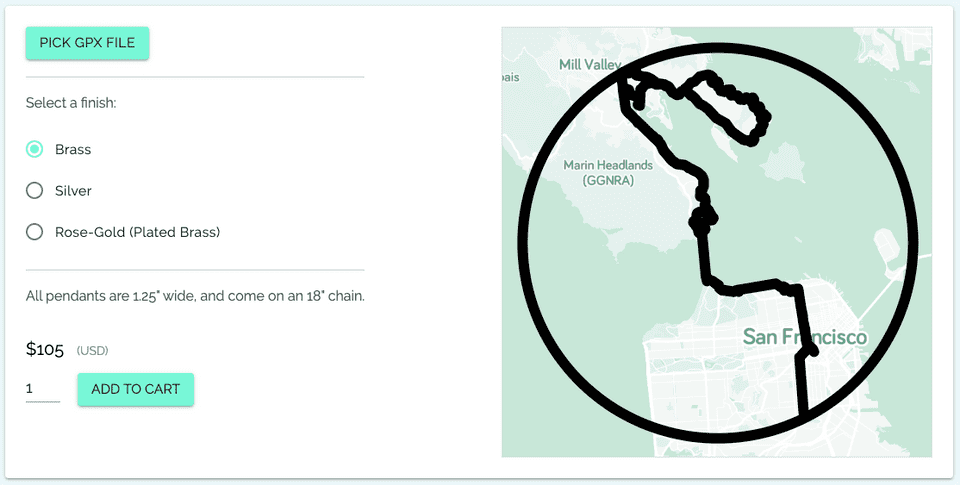
To give you an example, GPX Jewelry is running on top of Beluga. This site allows customers to upload a GPS file and get a custom necklace design, which is saved to an external database. Here's how the product page looks, once a GPX file has been uploaded:
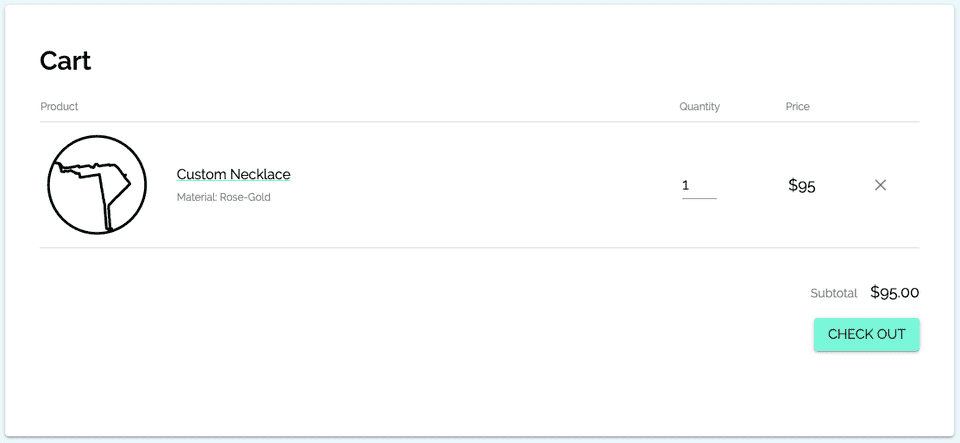
Each jewelry design is created from an SVG file, which is generated on the site's frontend. This SVG blob is then saved to the order item in localstorage, which allows the Cart and Checkout pages to render each design individually:
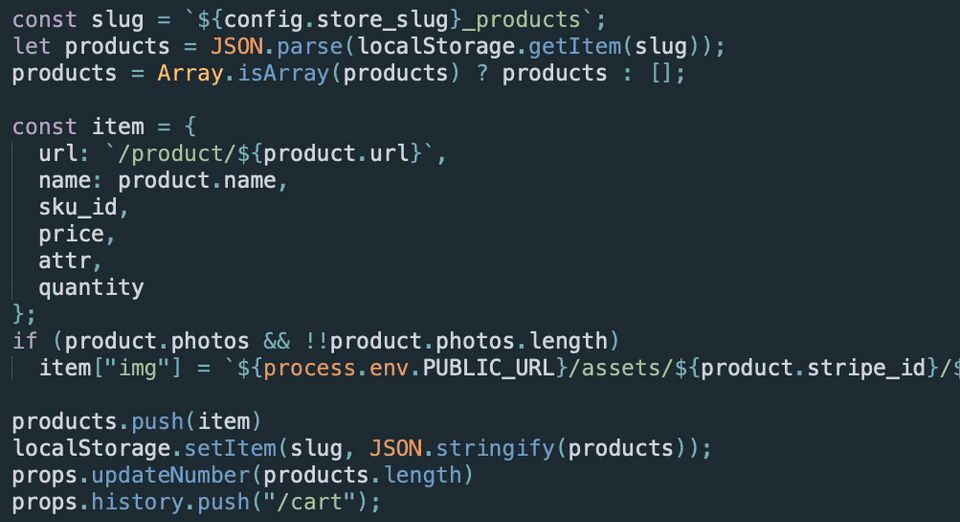
The default product information is saved in localstorage in the addToCart() function in src/product/Product.js. The default code takes the first product image to use as a thumbnail (if available). To switch to an SVG, one would save the SVG string instead of the IMG path: